در این مقاله ما ابزارهای کاهش حجم تصاویر سایت و برخی سایت های هوشمند را برای فشرده سازی تصاویر معرفی خواهیم کرد.به طور خلاصه، بهینه سازی تصویر می تواند در سرعت بارگذاری صفحه معجزه کند و سئوی درون صفحه را بهبود می بخشد.
ابزارهای کاهش حجم تصاویر سایت

1. TinyPNG
TinyPNG یک ابزار برای بهینه سازی تصویر در فرمت های WebP، PNG و JPEG هست و همچنین دارای یک پلاگین برای Adobe Photoshop و یک افزونه وردپرس سازگار با WooCommerce نیز می باشد.

2. Compressor.io
از دیگر ابزارهای کاهش حجم تصاویر می توان به compressor اشاره کرد. compressor یک ابزار گزینه های پیشرفته و با پشتیبانی از انواع فایل های JPEG، PNG، SVG، GIF و WEBP می باشد.

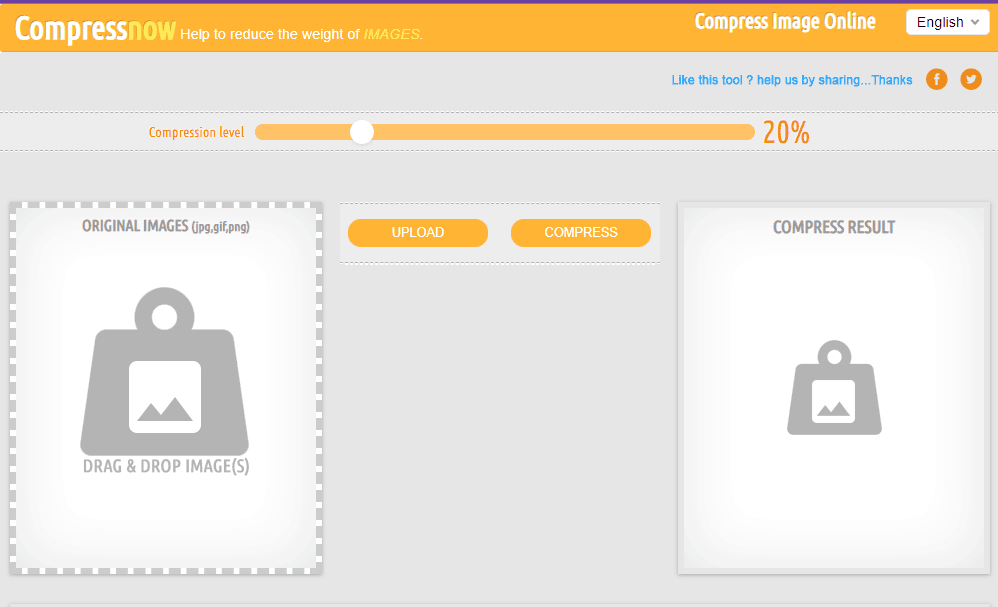
3. CompressNow
یکی دیگر از ابزارهای کاهش حجم تصاویر compressnow می باشد.این ابزار کاملا رایگان با گزینه های پیشرفته و با پشتیبانی از انواع فایل های JPG، GIF و PNG می باشد. بهترین شاهکار این ابزار بهینه سازی تصاویر به صورت درصدی و حفظ حریم خصوصی کاربران می باشد.

4. JPEG Compress
JPEG Compress یکی دیگر از نرم افزارهای رایگان فشرده سازی تصاویر سایت است که به شما امکان می دهد تصاویر را با یک رابط کاربری ساده فشرده کنید. این ابزار می تواند تا 20 تصویر را به طور همزمان با محدودیت حجم کلی 10 مگابایت پردازش کند.
نتیجه
دانستن اصول بهینه سازی تصاویر در بستر وب سایت و سئو یکی از مهمترین مواردی است که حتما باید در بهینه سازی موتورهای جستجو یا SEO مورد توجه قرار بگیرد. در غیر این صورت سایت شما با سرعت بسیار کندی لود خواهد شد و نرخ خروج بالایی خواهد داشت. در نتیجه نمیتوانید به هدف خود از طراحی سایت دست پیدا کنید. به همین دلیل توصیه میکنیم که برای اطمینان از طراحی سایت بر اساس اصول سئو حتما از همکاران شرکت ما کمک بگیرید.